Hello, learner today In this blog post, We will be creating a Coin Flip Game using HTML CSS, and JS. Without wasting time Now it is time to create a Coin Flip Game.
Coin Flip Game is a way to inaugurate each sport. There are two sides to it Head and Tail a man flips it and another calls it, If the call is correct then the person wins, and if it is false he loses.
We will create the entire project using HTML and style the project with CSS classes and properties. Here, JavaScript will be used to manage the behavior of the Coin Flip and will be used to display the result to the user.
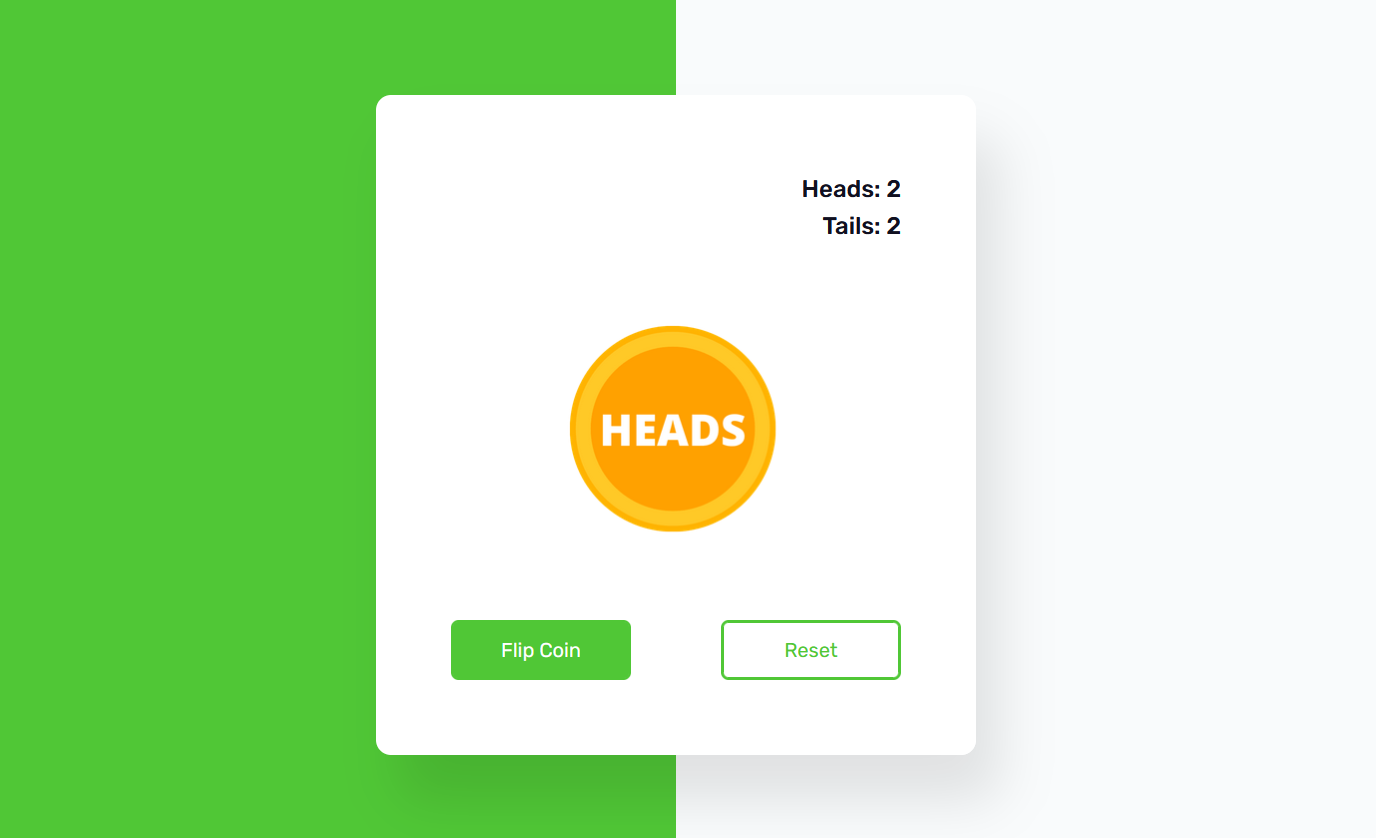
This interactive and fun application is perfect for beginners looking to get started with front-end development. In this project, we need 2 images of head and tail For flip. There is a scoreboard at the top of the game It shows how many heads and tails come. There are two buttons Coin Flip and Reset the game. these all buttons work with Js.
Software [ Visual Studio Code] Installation Link:
fa-arrow-circle-downDownload Visual Studio CodeHere’s a basic rundown of how the flip coin game works:
- Choose a Coin: Select a standard coin with two distinct sides, typically featuring a head on one side and a tail on the other.
- Decision: Players must decide whether they want to bet on “heads” or “tails” before the coin is flipped.
- Flip the Coin: Someone flips the coin into the air, allowing it to spin before it lands on a surface.
Coin Flip Game using HTML CSS and JS [Source code]
There are 3 types of styles to connect CSS with HTML files. Inline CSS, Internal CSS, External CSS. For Inline CSS in this, we have to write the CSS code inside the HTML code using style Attribute elements. For internal CSS we have to use the Style tag in the Head section on HTML File. We have used this Internal CSS in The below section. Last is External CSS for this we have to create another CSS File in the same folder.
For Creating, A Coin Flip Game using HTML, CSS, and JS. First, you have to create Three files (HTML, CSS, and JS) files with the named index.html, style.css, and Script.js in the same folder and you have to link the CSS and JS files to HTML. after that paste the below code, the HTML code in index.html, and paste the CSS code in style.css Again paste the Js code in script.js that’s all after pasting the code.
HTML File Code:
First, you have to create an HTML file with the named index.html paste the below HTML code on it, and save it. Remember to give a .html extension to the HTML file.
CSS File Code:
After pasting the HTML code, Now have to create a second CSS file with the named style.css. Paste the below code on it and save it. Again remember to give a .css extension to the CSS file.
Javascript File Code:
After pasting the HTML and CSS code, Now have to create a third Javascript file with the named script.js. Paste the below code on it and save it. Again remember to give a .js extension to the javascript file.
That’s all after pasting the code your code will be successfully run. If you get any kind of error/problem in the code just comment or contact me on social media.
Output:

Conclusion:
In conclusion, the flip coin game is a simple yet versatile activity that relies on chance to determine its outcome. Whether used for decision-making, settling disputes, or adding a touch of randomness to a situation, the game’s appeal lies in its simplicity and accessibility. With only two possible outcomes—heads or tails—it offers a quick and straightforward way to introduce an element of unpredictability. While lacking strategic depth, the flip coin game serves its purpose as a fun and spontaneous diversion, making it a popular choice in various social settings. Whether employed for its practical utility or as a light-hearted source of amusement, the flip coin game remains a timeless and universally recognized pastime.

