CSS RESPONSIVE FLOWCHART
Practice with simple CSS layout and a touch of SVG magic to replicate a section of the Gatsby website.
See the Pen CSS Layout & SVG Practice by Gabriele Corti (@borntofrappe) on CodePen.
Made with
- HTML / CSS (Stylus)
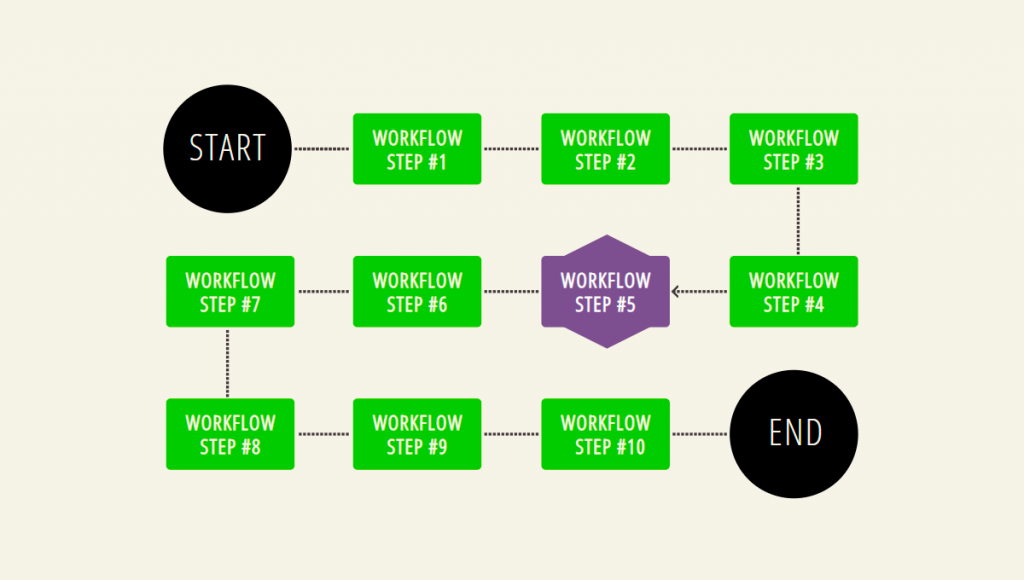
CSS FLOWCHART
CSS flowchart design.
See the Pen DSGN100 – E&P Flowchart by Kwchang (@demonwhite) on CodePen.
Made with
- HTML / CSS (Sass) / JavaScript
TREE VIEW FROM UNORDERED LIST
Pure CSS tree view from HTML ul element.
See the Pen Tree view from unordered list by Ross Angus (@ross-angus) on CodePen.
Made with
- HTML (Pug) / CSS
FLOWCHART
Flowchart in HTML, SVG and CSS.
See the Pen SVG flowchart by Bill Kroger (@BillKroger) on CodePen.
Made with
- HTML / CSS (SCSS) / JavaScript
MERMAID SEQUENCE DIAGRAM
Flow diagram made with mermaid.js.
See the Pen Mermaid Sequence Diagram by Antti Nyman (@atnyman) on CodePen.
Made with
- HTML / CSS / JavaScript
CSS FLOWCHART
Pure CSS flowchart.
See the Pen CSS FlowChart by Emil Devantie Brockdorff (@Mestika) on CodePen.
Made with
- HTML / CSS
RESPONSIVE ORGANIZATION FLOWCHART
A pure HTML/ CSS responsive organization flowchart with departments and sub-sections. Improvements: – media queries are separated in one place only and not all over the CSS (more control on it) – 3 new style of line (a 3 block column line; a 2 block column block line; a single block line) – use SCSS to maange easly varaibles and breakepoint – separated the list of departments from board area (more control and less ul insie ul inside ul inside ul) – 7 column on the department area.
See the Pen Responsive Organization Chart [updated] by Aldo Ferrari (@AldoFerrari) on CodePen.
Made with
- HTML / CSS (SCSS)
BOOTSTRAP DETERMINATION FLOWCHART
Only Bootstrap determination flowchart.
See the Pen Bootstrap Determination Flowchart by Melanie Sumner (@melsumner) on CodePen.
Made with
- HTML / CSS
DIAGRAM
Menu parent children as a diagram in HTML and CSS.
See the Pen Menu parent children as a diagram… by Joël Lesenne (@joellesenne) on CodePen.
Made with
- HTML / CSS
HORIZONTAL FAMILY TREE
Horizontal family tree in HTML and CSS.
See the Pen CSS Horizontal Family Tree by Peiwen Lu (@P233) on CodePen.
Made with
- Html (Pug)/ CSS (SCSS)
RESPONSIVE ORGANIZATION FLOWCHART
A pure HTML/ CSS responsive organization flowchart with departments and sub-sections
See the Pen Responsive Organization Chart by Ronny Siikaluoma (@siiron) on CodePen.
Made with
- HTML / CSS
CSS3 FLOWCHART
Learn to display organizational data or a family tree just using CSS, without any flash or JavaScript. Very simple markup – just nested lists. Pseudo elements are used to draw the connectors. It also has hover effects – try hovering on a parent and the entire lineage will be stylized.