- CLOCK
- MINIMALIST CLOCK
- ORANGE CLOCK
- 3D CLOCK
- CSS WATCH ANIMATION
- CSS CLOCK
- JS AND CSS CLOCK
- TYPOGRAPHIC CLOCK
- CLOCK
- WALL CLOCK
- DIGITAL CLOCK
- VUE TIME COMPARISON
- ANALOG DIGITAL CLOCK
- SLIDE CLOCK
- CANVASCLOCK
- JS + CSS CLOCK
- CLOCKS
- Digital Clock 3D
- CSS CLOCK
- ANALOG CLOCK
- CSS VARIABLE-POWERED CLOCK
- Clock
- Clock
- Sweet Analog Clock
- Animated Clock
- Rotating Clock
- Canvas Clock
- Cube Clock
- Analog Clock
- Pie Time
- Clock
- ATC VINTAGE RADIO FLIP CLOCK
- SVG Clock UI
- Clock Snap
- Clock 3D
- Pure HTML And CSS Braun Clock
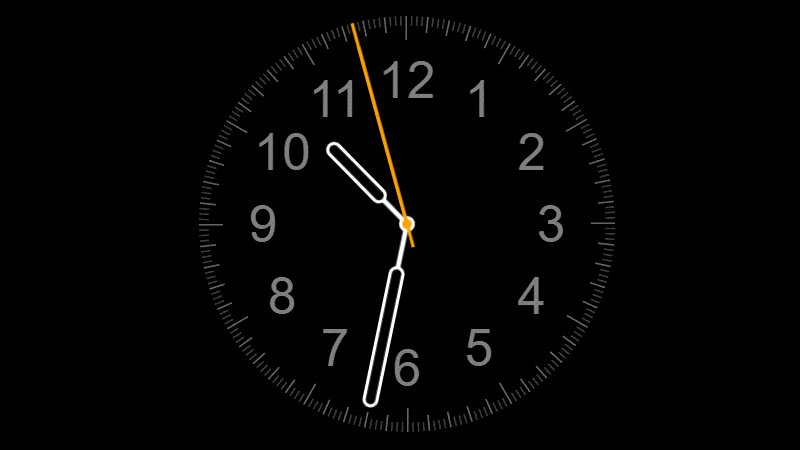
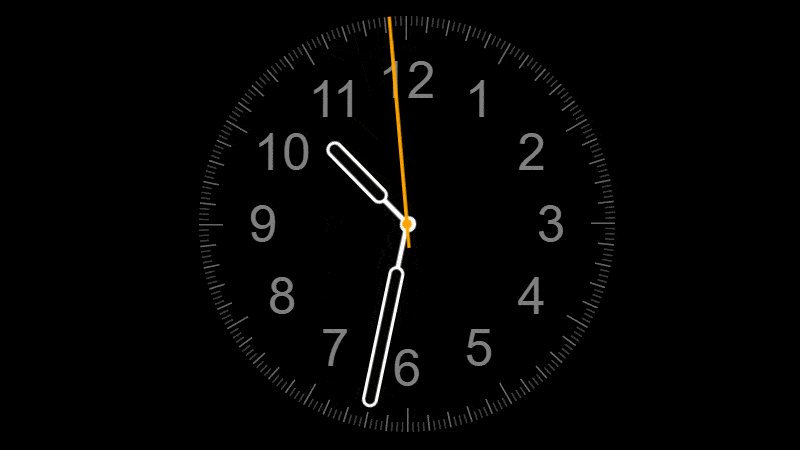
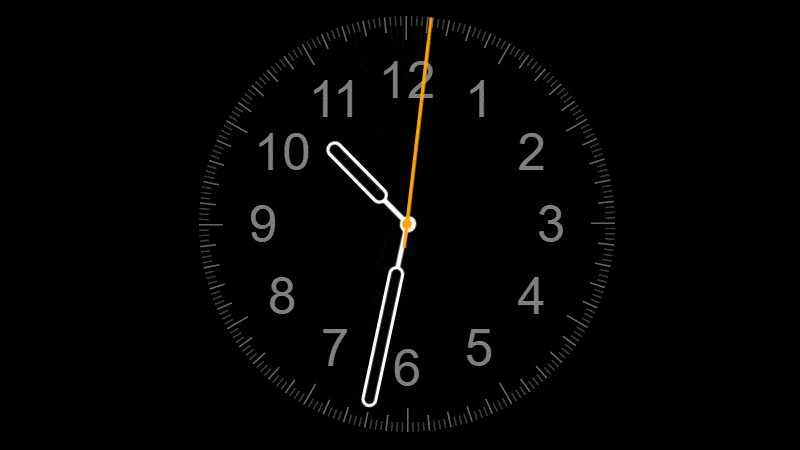
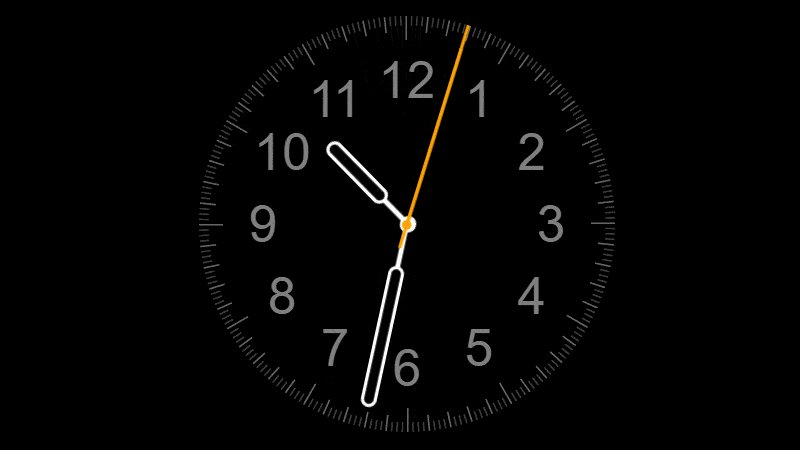
- Apple Watch Clock
- Flip Clock with CSS / Javascript
- Glitch Clock
- DIGITAL CLOCK
- Two Timer
CLOCK
Really clean and asthetic looking clock.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
MINIMALIST CLOCK
Minimalist clock, pure CSS with current time.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
ORANGE CLOCK
So two coworkers of me talked the whole day about oranges. Later they saw a clock on a website and said to me “i bet you cant do this” so i made a orange clock for them.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
3D CLOCK
A 3D (looking) clock made with CSS gradients and borders.
Links
Made with
- HTML / CSS (Less) / JavaScript
CSS WATCH ANIMATION
Pure HTML and CSS watch animation. Based on dribbble shot “Swiss Watch Face Design with Artificial Intelligence by Gleb”..
Links
Made with
- HTML / CSS (Stylus)
CSS CLOCK
Pure CSS clock design.
Links
Made with
- HTML / CSS (PostCSS)
JS AND CSS CLOCK
JS and CSS clock with sound.
Links
Made with
- HTML / CSS / JavaScript
TYPOGRAPHIC CLOCK
Very cool typographic clock.
Links
Made with
- HTML/Pug
- CSS/Sass
- JavaScript
CLOCK
Very nice clock in HTML, CSS and JavaScript.
Links
Made with
- HTML/Pug
- CSS/SCSS
- JavaScript/Babel
WALL CLOCK
Giant clock to have as fullscreen on a screen while not using it.
Links
Made with
- HTML
- CSS
- JavaScript
DIGITAL CLOCK
Digital clock with Vue.js.
Links
Made with
- HTML
- CSS/SCSS
- JavaScript/Babel (Vue.js)
VUE TIME COMPARISON
Using the browser’s native API for .toLocaleTimeString to get rid of libraries like moment.js for world time that respects daylight savings. Made with Vue, SVG, GreenSock.
Links
Made with
- HTML
- CSS/SCSS
- JavaScript/Babel (TweenMax.js, Vue.js)
ANALOG DIGITAL CLOCK
Analog/Digital clock with HTML, CSS and JS.
Links
Made with
- HTML/Pug
- CSS/SCSS
- JavaScript (jQuery.js)
SLIDE CLOCK
HTML and CSS slide clock with little JS.
Links
Made with
- HTML
- CSS
- JavaScript
CANVASCLOCK
Clock with HTML5 canvas and CSS3.
Links
Made with
- HTML
- CSS
- JavaScript
JS + CSS CLOCK
A clock made with JavaScript and CSS, working with your device’s internal time.
Links
Made with
- HTML
- CSS
- JavaScript
CLOCKS
Clocks with three different time-zones.
Links
Made with
- HTML/Pug
- CSS/Sass
- JavaScript/Babel
Digital Clock 3D
An original quick pen of a 3D digital clock concept with RxJS and CSS variables for #3December.
Made with
- Html / CSS / Javascript
CSS CLOCK
Realistic minimal HTML and CSS clock.
Links
Made with
- HTML (Pug) / CSS (SCSS)
ANALOG CLOCK
Simple analog clock with HTML/CSS/JS.
Links
Made with
- HTML
- CSS
- JavaScript
CSS VARIABLE-POWERED CLOCK
Design based off: https://dribbble.com/shots/2271565-Day-095-Time-is-Money
Links
Made with
- HTML
- CSS/SCSS
- JavaScript
Clock
A sweet little clock.
Made with
- Html / CSS
Clock
HTLM, CSS and JavaScript clock.
Made with
- Html / CSS /Javascript
Sweet Analog Clock
Simulation of simple analog clock in HTML with audio.
Made with
- Html / CSS
Animated Clock
HTML, CSS and JavaScript animated clock.
Made with
- Html / CSS / JavaScript
Rotating Clock
Click the CLOCK to change the style.
Made with
- Html / CSS /Javascript
Canvas Clock
A clock made whith canvas Javascript.
Made with
- Html / CSS / Javascript
Cube Clock
Cube clock in HTML, CSS and JavaScript.
Made with
- Html / CSS /Javascript
Analog Clock
A simple clock made with JS and CSS.
Made with
- CSS /Javascript
Pie Time
Canvas pie chart clock with second, minute & hour progression.
Made with
- Html / CSS /Javascript
Clock
A recreation of a dribbble shot designed by Zaib Ali.
Made with
- Html / CSS / Js
ATC VINTAGE RADIO FLIP CLOCK
Inspired by this shot: https://dribbble.com/shots/2236793-Vintage-Flip-Clock
Links
Made with
- HTML/Haml
- CSS/SCSS
- JavaScript
SVG Clock UI
SVG based clock UI design. Animated with GSAP.
Made with
- Html / CSS /JS
Clock Snap
Clock snap with HTML, CSS and JavaScript.
Made with
- Html / CSS / Javascript
Clock 3D
Hacked from 3D Java Clock V1.12 by Bennet Uk.
Made with
- Html / CSS / Javascript
Pure HTML And CSS Braun Clock
Braun clock created in pure HTML and CSS for fun. Best rendered in Google Chrome. Still working out small visual bugs.
Made with
- Html / CSS
Apple Watch Clock
This clock works with simple CSS animation. The JS is only used to catch the current time, and place the needles, the CSS does the rest.
Made with
- Html / CSS / Javascript
Flip Clock with CSS / Javascript
Simple flip clock that displays the current time with some basic CSS3 transitions.
Made with
- Html / CSS
Glitch Clock
Glitch clock with HTML, CSS and JavaScript.
Made with
- Html / CSS / Javascript
DIGITAL CLOCK
Digital clock switch from white to black theme.
Links
Made with
- HTML
- CSS
- JavaScript (jQuery.js)
Two Timer
Experiment inspired by Industrial Facility (http://goo.gl/zw7aEg). Moment.js was used for the clock.
Made with
- Html / CSS / Javascript