ONE PAGE SCROLLY THING
See the Pen One Page Scrolly Thing by Joshua Ward (@joshuaward) on CodePen.
Links
Made with
- HTML (Pug) / CSS (SCSS) / JS
MOBILE NAV BAR
See the Pen Mobile Nav bar by Shosuke Doi (@doiverson) on CodePen.
Links
Made with
- HTML / CSS / JS
UBER-LIKE NAVIGATION
See the Pen Uber-like Navigation by creme (@creme) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
RESPONSIVE MENU SCROLL LEFT
See the Pen Responsive Menu Scroll Left by Jessica Valeska da Silva (@jvaleskasilva) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
DROPLET MENU ANIMATION
Droplet scroll animation for the hamburger menu in jQuery.
See the Pen Droplet Menu Animation by Leon Heess (@MiXT4PE) on CodePen.
Links
Made with
- HTML / CSS / JS
MENU WITH MORPHING SHAPES
jQuery menu with morphing shapes.
See the Pen Menu – #CodePenChallenge by Dejan Babić (@microfront) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
MENU
Horizontal jQuery menu.
See the Pen 14 | Menu #CodepenChallenge by Yiting Liu (@yitliu) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
NAVIGATION WITH SCROLLING
See the Pen #CodePenChallenge – Menu by Tobias Glaus (@tobiasglaus) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
EXPANDING AND COLLAPSING HAMBURGER MENU
Experimenting with making the menu items themselves collapse into the bars of the hamburger menu.
See the Pen Expanding and Collapsing Hamburger Menu by Jon Wilcox (@jonwilcox) on CodePen.
Links
Made with
- HTML / CSS (Less) / JS
HAMBURGER MENU
CSS and jQuery hamburger menu.
See the Pen Hamburger Menu – CSS and jQuery by rv7 (@Rahul_V7) on CodePen.
Links
Made with
- HTML / CSS / JS
NAVIGATION
See the Pen Navigation by Giorgio Acquati (@GioAc96) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
MOBILE NAVIGATION
Mobile navigation animation using GSAP.
See the Pen Mobile navigation animation using GSAP by Dejan Babić (@microfront) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
RADIAL MENU
Radial menu – creator visons.
See the Pen Radial Menu – Creator Visons by Praveen Kumar Gorakala (@onlyveen) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
SIDE MENU ANIMATION
Side menu animation in jQuery.
See the Pen Side Menu Animation by Jordan (@flyingcar) on CodePen.
Links
Made with
- HTML / CSS / JS
MULTI-LEVEL SIDE NAV MENU
This is a multi-level side navigation pattern with hover and push. Hovering over the menu will reveal its lables and clicking the hamburger icon pins the menu open.
See the Pen Multi-level Side Nav Menu by Aaron Awad (@blindpiggy) on CodePen.
Links
Made with
- HTML / CSS / JS
SLIDE OUT NAVIGATION MENU
See the Pen Slide Out Navigation Menu by Praveen Bisht (@prvnbist) on CodePen.
Links
Made with
- HTML (Pug) / CSS (SCSS) / JS
MENU INTERACTION
See the Pen Menu Interaction #1 by Dronca Raul (@rauldronca) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
BURGER MENU
This is a burger menu for an upcoming project I am working on. I have tried to focus on the animations to give that polished feel when you open the menu item.
See the Pen Burger Menu by Aaron Taylor (@BeanBaag) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
MOBILE DROPDOWN MENU
Mobile dropdown menu example with keyframe animations and transitions.
See the Pen Mobile Dropdown Menu by Doğacan (@Bilgili) on CodePen.
Links
Made with
- HTML (Pug) / CSS (Sass) / JS
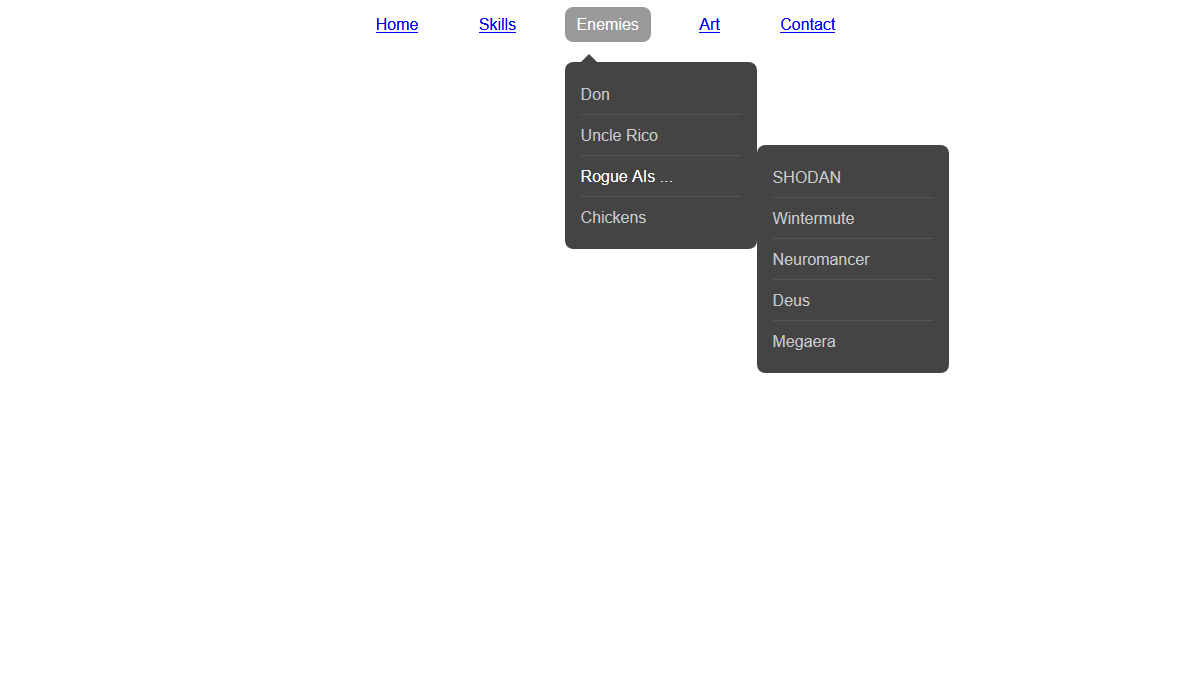
OFF CANVAS MOBILE SUBMENU
An experimentation that sets all submenus off screen so that they can be toggled in and out of view when their parent arrow elements are clicked.
See the Pen Off Canvas Mobile Submenu by Ryan Mulligan (@hexagoncircle) on CodePen.
Links
Made with
- HTML (Pug) / CSS (SCSS) / JS
DIAGONAL MEGA MENU
See the Pen Diagonal Mega Menu by Tim Normington (@tnormington) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
MULTI-DEVICE SCROLLING MENU
A simple responsive horizontal menu ready for any device. For the sample only the background colour will change between countries.
See the Pen Multi-device scrolling menu by AC (@ac_coding) on CodePen.
Links
Made with
- HTML / CSS / JS
RESPONSIVE MEGA DROPDOWN
Original problem was having to create a mega dropdown that was responsive. The design required each column to have a border and have chunks of links inside of that. This is a mobile-first solution that gives you markup that makes sense for mobile/desktop using data attributes.
See the Pen Responsive Mega Dropdown by James Mejia (@mejiaj) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
SIDEBAR MENU CONCEPT
Sidebar menu that pushes content aside in 3D space. Still prettifying things.
See the Pen Sidebar Menu Concept by J Scott Smith (@jscottsmith) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
DOTA 2 WHEEL CHAT
With this module, you can create wheel menu, like such in Dota 2 game. Press left mouse button, to see it. Choose one of menu items, to say something to your teammates!
See the Pen Dota 2 wheel chat by Timofey (@t1m0n) on CodePen.
Links
Made with
- HTML / CSS (SCSS) / JS
CIRCULAR LAYERED MENU
Circular, vinyl-like menu with explanatory label that pop when icons are hovered.
See the Pen Circular layered menu by Andrey Pokrovskiy (@DreySkee) on CodePen.
Links
Made with
- HTML / CSS (Less) / JS
LASTIK MENU
Simple lava-lamp like horizontal menu, using jQuery and Tweenmax.
See the Pen Lastik menu by Chrysto (@bassta) on CodePen.
Links
Made with
- HTML / CSS / JS
HIRAKU.JS
Hiraku.js – jQuery offcanvas menu plugin.

Github activity
- 65 stars
- 12 watchers
Links
SIDEBAR MENU
Sidebar menu jQuery component base on AdminLTE.

Github activity
- 42 stars
- 4 watchers
Links
SLIDE AND SWIPE MENU
A sliding swipe menu that works with touchSwipe library.

Github activity
- 96 stars
- 12 watchers
Links
DRAWER
Flexible drawer menu using jQuery, iScroll and CSS.

Github activity
- 477 stars
- 29 watchers
Links
SLINKY
A light-weight, responsive, mobile-like navigation menu plugin.

Github activity
- 430 stars
- 20 watchers
Links
TENDINA
Tendina is a simple jQuery plugin that helps you build dynamic, interactive side-menus in seconds.

Github activity
- 139 stars
- 15 watchers
Links
BOOTSTRAP SUBMENU
Bootstrap sub-menus.

Github activity
- 343 stars
- 40 watchers
Links
STICKYNAVBAR.JS
StickyNavbar.js: fancy sticky navigation jQuery plugin with smart anchor links highlighting.

Github activity
- 278 stars
- 17 watchers
Links
BOX LID MENU
This jQuery plugin creates the box lid effect for navigation menus.

Github activity
- 43 stars
- 9 watchers
Links
STICKUP
StickUp a jQuery Plugin for sticky navigation menus.

Github activity
- 1531 stars
- 100 watchers
Links
SCROLLNAV
A jQuery plugin for building a scrolling navigation menu.

Github activity
- 394 stars
- 25 watchers
Links
BIGSLIDE.JS
bigSlide is a teeny tiny (~1kb compressed) jQuery plugin for creating off-screen slide panel navigation.

Github activity
- 392 stars
- 19 watchers
Links
OFFCANVASMENU
offCanvasMenu is a jQuery/Zepto plugin that provides an easy way to implement an off-canvas toggling menu, a navigation metaphor made popular by mobile applications.

Github activity
- 150 stars
- 13 watchers
Links
METISMENU
A jQuery menu plugin.

Github activity
- 1508 stars
- 106 watchers
Links
JQUERY SUPERFISH DROPDOWN MENU PLUGIN
Superfish is a jQuery plugin that adds usability enhancements to existing multi-level drop-down menus.

Github activity
- 856 stars
- 84 watchers
Links
SLICKNAV
Responsive mobile menu jQuery plugin.

Github activity
- 824 stars
- 66 watchers
Links
SMARTMENUS
Advanced jQuery website menu plugin. Mobile first, responsive and accessible list-based website menus that work on all devices.

Github activity
- 478 stars
- 51 watchers
Links
SLIMMENU
SlimMenu is a lightweight jQuery plugin, which is made to create responsive and multi-level navigation menus on the fly.

Github activity
- 299 stars
- 34 watchers
Links
JQUERY.DROPOTRON
jquery.dropotron: multilevel dropdown menus for jQuery.

Github activity
- 123 stars
- 15 watchers
Links
SIDR
Sidr is a jQuery plugin for creating side menus and the easiest way for doing your menu responsive. It uses CSS3 transitions in modern browsers and fallbacks into jQuery.animate when they are not supported.

Github activity
- 2921 stars
- 154 watchers
Links
FIXED TABLE OF CONTENTS DROP-DOWN MENU JQUERY PLUGIN
A fixed table of contents drop-down menu jQuery plugin. Just change the markup to add more depth to the menus. The script should automatically recognize deeper menus, as long as you have the corresponding sections in the content area.

Github activity
- 53 stars
- 0 watchers
Links
JPANELMENU
A jQuery plugin that creates a paneled-style menu.

Github activity
- 956 stars
- 86 watchers
Links
VISUALNAV
A jQuery plugin that modifies a navigation menu to highlight/change when the menu’s target smooth scrolls into view.


