NON RECTANGULAR HEADERS
Non-Rectangular header with inline SVG.
See the Pen Non Rectangular Headers with inline SVG by Paolo Duzioni (@Paolo-Duzioni) on CodePen.
Links
Made with
- HTML (Pug) / CSS (SCSS)
CURVE HEADER
Pure CSS curve header.
See the Pen curve header by Omar Dsooky (@linux) on CodePen.
Links
Made with
- HTML
- CSS
HEADER IMAGE PARALLAX SCROLLING EFFECT WITH CSS
Create a parallax scrolling effect using CSS background-image position. This script works when the header image is positioned at the top of the page.
See the Pen Header Image Parallax Scrolling Effect with CSS by WebMadeWell (@webmadewell) on CodePen.
Links
Made with
- HTML
- CSS
- JavaScript (jQuery.js)
FIXED ANGLED HEADER
This pen shows how CSS pseudo-elements and transforms can be used to create a fixed, angled header with an image background.
See the Pen Fixed Angled Header using a CSS Pseudo-Element by George W. Park (@GeorgePark) on CodePen.
Links
Made with
- HTML
- CSS
SKEWED HEADER
Skewed header with HTML and CSS.
See the Pen Skewed header by Arthur Camara (@arthurcamara1) on CodePen.
Links
Made with
- HTML/Pug
- CSS/Stylus
CURVE SVG BACKGROUND ANIMATION
Curve SVG background animation for header.
See the Pen Curve SVG Background Animation by Arman (@armantaherian) on CodePen.
Links
Made with
- HTML
- CSS/SCSS
- JavaScript
CSS Animated Header
Animated blog header background image, no JavaScript.
See the Pen CSS Animated Header by Nodws (@nodws) on CodePen.
Made with
- Html / CSS
Slanted Div, Fixed Header
Skewed divs and parallax effect created by fixed header. Simple layout and instructions for modification in the JS!
See the Pen Slanted Div, Fixed Header by Andrew Bales (@agbales) on CodePen.
Made with
- Html / CSS / JS
CSS Header
HTML and CSS fixed disappearing scrolling header.
See the Pen Fixed Disappearing Scrolling Header by Dudley Storey (@dudleystorey) on CodePen.
Made with
- Html / CSS
Multi-Layered Parallax Illustration
HTML, CSS and JavaScript multi-layered parallax illustration.
See the Pen Multi-layered Parallax Illustration by Patryk Zabielski (@zabielski) on CodePen.
Made with
- Html / CSS / Javascript
Hero Idea
Hero idea in HTML, CSS and JavaScript.
See the Pen Hero idea by iamtheWraith (@iamtheWraith) on CodePen.
Made with
- Html / CSS /Javascript
Headings/Hero Image Typography Playground
Explanation is at the top of CSS file. Just some typefaces, helper classes and few presets for easily testing headings typography.
See the Pen Headings/Hero image typography playground by Mirko Zorić (@fluxus) on CodePen.
Made with
- Html / CSS
Hero Zoom On Scroll
Simple zoom effect using window scroll to adjust some CSS.
See the Pen Hero Zoom on Scroll by Derek Palladino (@derekjp) on CodePen.
Made with
- Html / CSS
Neat Parallax Hero Effect
Some JavaScript magic to make this nifty little parallax hero.
See the Pen Neat Parallax Hero Effect by magnificode (@magnificode) on CodePen.
Made with
- Html / CSS / JS
CSS Parallax Header Image
HTML and CSS parallax header image.

Made with
- Html / CSS
HOVER EFFECT FOR HEADERS
8 hover effects for header in HTML and CSS.
See the Pen Hover Effect for Headers by Olivia Ng (@oliviale) on CodePen.
Links
Made with
- HTML (Pug) / CSS (SCSS)
HEADER / ABOUT PAGE
A simple header.
See the Pen Software Company Header/About by Jorge Reyes (@imreyesjorge) on CodePen.
Links
Made with
- HTML / CSS (SCSS)
HEADER FOR LANDING PAGE
Header for landing page using clip-path.
See the Pen Header for landing page using clip path. by Gerardo Valencia (@grardovr) on CodePen.
Links
Made with
- HTML / CSS
SEXY ANIMATED RAINBOW WAVES HEADER
Just a little front-end UI experiment.
See the Pen 🌈 Sexy Animated Rainbow Waves Header by Jeffrey Bennett 😃 (@PickJBennett) on CodePen.
Links
Made with
- HTML
- CSS
Hero Image Showcase
Hero image showcase with HTML, CSS and JS.

Made with
- Html / CSS / JS
FULLSCREEN HERO
CSS flexbox full hero with button.
See the Pen Flexbox Full Hero With Button by Alan Tucker (@alantucker) on CodePen.
Links
Made with
- HTML
- CSS/SCSS
Hero Effect–Magazine
A hero image that uses height: 100vh to cover the entire screen for a magazine cover effect. When scrolled, it has a subtle animation similar to opening a magazine.

Made with
- Html / CSS
Flexbox Hero Header
Simple parallax hero header with flexbox.

Made with
- Html / CSS
Simple Parallax Header
HTML, CSS and JS simple parallax header with blur.

Made with
- Html / CSS / JS
Hero OnScroll
HTML, CSS and JS hero on scroll.

Made with
- Html / CSS / JS
Fullscreen Header With Background Color Cycle
Fullscreen header with background color cycle in pure CSS.

Made with
- CSS
Continuous Scrolling Background Of Sticky Header
Continuous scrolling background of sticky header in HTML, CSS and JavaScript.

Made with
- Html / CSS / Javascript
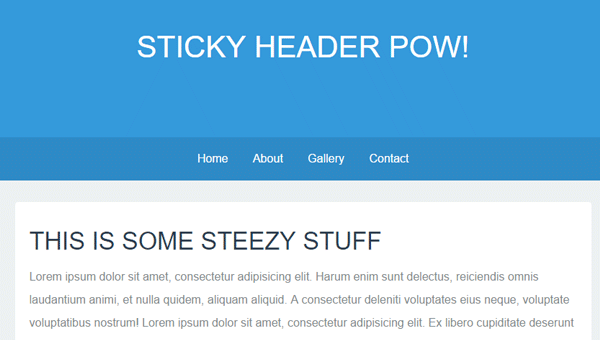
STICKY HEADERS
See the Pen Sticky Headers be Sticky by Joshua Ward (@joshuaward) on CodePen.
Links
Made with
- HTML (Pug) / CSS (SCSS) / JavaScript
STICKY HEADER ON SCROLL
High performance sticky header with shadow on scroll.
See the Pen Sticky Header on Scroll by Marco Biedermann (@marcobiedermann) on CodePen.
Links
Made with
- HTML
- CSS/PostCSS
- JavaScript/Babel
Responsive Scrolling Sticky Header
Using element queries to power a layout with a cover image and a nav that sticks to the top of the page on scroll.

Made with
- Html / CSS
Scroll Header
Really smooth on mobile/touch enabled devices.

Made with
- Html / CSS
Responsive Scroll Header
Responsive scroll header in HTML, CSS and JavaScript.

Made with
- Html / CSS / Javascript
Header Fade
HTML, CSS and JavaScript header fade.

Made with
- Html / CSS / JavaScript
Fixed Header Scroll Effect And Smart Nav For One-Page Sites
Rudimentary combination of jQuery fixed header on scroll and nav active section class effect.

Made with
- Html / CSS
Auto Hide Sticky Header
Setting classes on the header with JavaScript.

Made with
- Html / CSS / JS
Sticky Header CSS Transition
Fun example of a sticky header utilizing some CSS3 transitions!

Made with
- Html / CSS
Top Sliding Nav
Hidden nav that slides in from the top once the page is scrolled.

Made with
- Html / CSS
Responsive Sticky Header Navigation
Cool navigation with HTML, CSS and JS.

Made with
- Html / CSS / Javascript
Fixed Header (Quick Hack)
The header is not fixed with a solid background color and there is a fixed div at the top that is small. Then there is a div that is not fixed within the header with the title. Simply wanted to try and prototype the idea. Works in a decent hack-ish sort of way.

Made with
- Html / CSS
Sticky Header Visual Trick
Creates a sticky hacky sticker header using CSS without creating a scroll event handler.

Made with
- Html / CSS
React Video Header
Simple React.js video header.

Made with
- CSS / JS
Video Header
Video header with HTML, CSS and JavaScript.

Made with
- Html / CSS / Javascript
Hero Video
A pen that shows how to create a hero with a background video.

Made with
- Html / CSS
Fullscreen Background Video With Mix-Blend-Mode Overlay Text
Shows full-screen video with effective, legible text overlay using mix-blend-mode.

Made with
- Html / CSS
Video Header Animation
Animation was customized used Adobe After Effects and rendered to be compatible across all browsers with .ogv and .webm files. Does not operate in mobile (intentionally). Bootstrap framework for HTML is used, no JavaScript needed.

Made with
- Html / CSS
Responsive Video Header
Responsive video header with gradient in HTML and CSS.

Made with
- Html / CSS
ANIMATED FOOTER TOGGLE
Expand/collapse footer with animations.
See the Pen Animated footer toggle by Sheelah Brennan (@sheelah) on CodePen.
Links
Made with
- HTML (Pug) / CSS (SCSS) / JavaScript (Babel)
FOOTER WITH CSS GRID
Evenly space links with CSS Grid. No margin or padding needed!
See the Pen Footer with CSS Grid by Jules Forrest (@julesforrest) on CodePen.
Links
Made with
- HTML / CSS
FLEXBOX STICKY FOOTER
A simple example of using flexbox to create a sticky footer page layout.
See the Pen Flexbox Sticky Footer Example by Ryan Mulligan (@hexagoncircle) on CodePen.
Links
Made with
- HTML (Pug) / CSS (SCSS)
Parallax Footer
Website fixed footer with HTML, CSS and JavaScript.

Made with
- Html / CSS / Javascript
Footer With Content Scale
HTML, CSS and JavaScript footer with content scale.

Made with
- Html / CSS / Javascript
Social Media Footer
Just a hover effect for the social media links in the footer of a page.

Made with
- Html / CSS
ANIMATED MOBILE FOOTER MENU
Animated mobile footer menu to display 2-3 main actions a user can take on a mobile device. Shows up at 767px (for bootstrap users).
See the Pen Animated Mobile Footer Menu by Pete Lloyd (@plloyd11) on CodePen.
Links
Made with
- HTML
- CSS/SCSS
- JavaScript (jQuery.js)
Simple Fixed Footer
HTML and CSS simple fixed footer.

Made with
- Html / CSS
Simple Slide-Out Footer
HTML and CSS simple slide-out footer.

Made with
- Html / CSS
HTML And CSS Fixed Footer
A quick example of a fixed footer.

Made with
- Html / CSS
Pure CSS Classy Footer
Pure CSS transitioned footer. Keeps away from content, shows itself when it needs to be seen.

Made with
- Html / CSS
Beautiful Aurora Footer Lights
Beautiful Aurora lights display for footer.

Made with
- Html / CSS


