FLIPPING ARROWS
Flipping arrows made with css-doodle.
See the Pen Flipping Arrows by Sagee Conway (@saconway) on CodePen.
Links
Made with
- HTML / CSS / JS
AWESOME ARROW ICON
Animated awesome arrow icon with JS.
See the Pen Awesome Arrow icon. ONLY CSS. by ! BruNo (@BrunoDZN) on CodePen.
Links
Made with
- HTML / CSS / JavaScript
ARROW @KEYFRAMES ANIMATION
Using checkbox as the basis of the arrow state.
See the Pen Arrow @keyframes Animation by Carlo Flores (@carlodflores) on CodePen.
Links
Made with
- HTML / CSS (SCSS)
DOUBLE ARROW BUTTON
Animate an arrow button on click or hover.
See the Pen Double Arrow Button by Manel Roig (@manelroig) on CodePen.
Links
Made with
- HTML
- CSS
- JavaScript (jquery.js)
ANIMATED ARROW
SVG animation for a ‘play showreel’ button hover state.
See the Pen Animated Arrow by Boylett (@boylett) on CodePen.
Links
Made with
- HTML/Slim
- CSS/Stylus
ARROW ANIMATION
HTML and CSS arrow animation.
See the Pen Arrow animation by Giorgio Acquati (@GioAc96) on CodePen.
Links
Made with
- HTML
- CSS/SCSS
ARROW ANIMATIONS
Sliding arrow css animations.
See the Pen Sliding arrow css animations by Alian Morales (@alianmorales) on CodePen.
Links
Made with
- HTML
- CSS
ARROW HOVER EFFECT
Pure CSS arrow hover effect.
See the Pen CTA Arrow Hover Effect by Shawn Looi (@shawnlooi) on CodePen.
Links
Made with
- HTML/Haml
- CSS/SCSS
ANIMATED CSS ARROWS
Pure CSS animated arrows.
See the Pen animated CSS arrows by Ed Tschoepe (@RenMan) on CodePen.
Links
Made with
- HTML
- CSS
Arrowed Link
Arrowed link – circle on hover (cf Google Home website).

Made with
- Html / CSS
Triple Arrow Animation
SVG triple arrow animation.

Made with
- Html / CSS
ANIMATED ARROW
Animated arrow buttons.
See the Pen Animated Arrow Button by Nico Encarnacion (@nicoencarnacion) on CodePen.
Links
Made with
- HTML/Haml
- CSS/SCSS
ARROW ANIMATIONS
Some CSS only arrow animations that indicate state changes.
See the Pen Arrow animations by Simon Breiter (@simonbreiter) on CodePen.
Links
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript (jquery.js)
ANIMATED ARROW ICON
CSS animated arrow icon.
See the Pen CSS Animated Arrow Icon by Matt Braun (@mattbraun) on CodePen.
Links
Made with
- HTML
- CSS/SCSS
ARROW ANIMATION
Arrow animation on hover.
See the Pen Arrow animation by Hektor Wallin (@HektorW) on CodePen.
Links
Made with
- HTML
- CSS/SCSS
3 ARROWS ANIMATION
3 arrows animation with HTML, CSS and image.
See the Pen 3 Arrows animation cta by Thomas Podgrodzki (@Podgro) on CodePen.
Links
Made with
- HTML
- CSS
Arrow Keyframes Animation
Arrow keyframes animation with HTML and CSS.

Made with
- Html / CSS
Arrow Icon Animation
Arrow icon animation with HTML and CSS.
![]()
Made with
- Html / CSS
SIMPLE CSS ARROW
Simple pure CSS arrow button.
See the Pen Simple pure CSS Arrow Button by Melissa Cabral (@melissacabral) on CodePen.
Links
Made with
- HTML
- CSS
HTML And CSS ‘Back To Top’ Arrows
Animated ‘back to top’ arrows.

Made with
- Html / CSS
UP ARROW
Animated up arrow button style. Designed to make the action more user friendly for the end user. The text fades away and is replaced with a animation designed to hint at the effect this button will have on the site.

Links
Made with
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
BOX WITH ARROW
Pure CSS box with arrow.

Links
Made with
- HTML (Pug) / CSS (Sass)
MESSAGE BOX WITH ARROW
It’s your classic message box, but it has an arrow (dangling triangle, with a transparent background).

Links
Made with
- HTML
- CSS
SASS @MIXIN FOR CSS ARROWS
Single SASS @mixin for CSS arrows.

Links
Made with
- HTML
- CSS/SCSS
ARROWS!
12 CSS arrows for boxes.

Links
Made with
- HTML/Haml
- CSS/SCSS
ARROW BOX WITH CSS (12 POSITIONS)
Styles created using Stylus to create arrows attached to the centers, as well as the edges of a box. Total of 12 positions are provided.

Links
Made with
- HTML
- CSS/Stylus
- JavaScript
NAVIGATION ARROWS
Set of arrow buttons for navigation.
See the Pen Arrows by Christian Brassat (@cbrst) on CodePen.
Links
Made with
- HTML / CSS (SCSS)
Elastic Arrow Buttons
Elastic arrow buttons with React.js & GSAP.

Made with
- Javascript
SVG Arrow With Animation
SVG arrow next previous animation.

Made with
- Html / CSS
CSS Chevron Arrows
Simple navigation arrows using border and rotate.

Made with
- CSS
Arrow SVG
stroke-width transition on hover.

Made with
- Html / CSS
PAGINATION ARROWS
Flexing pagination arrows.

Links
Made with
- HTML
- CSS/SCSS
- JavaScript
ROUND ARROW WITH TAIL
Border triangle – round arrow with tail.

Links
Made with
- HTML / CSS (SCSS)
AN ARROW ALWAYS POINT TO A CERTAIN POSITION
It’s all about the CSS techniques: calc and border-radius. Resize the window to see the arrow change its body length, while still always point to a certain position.
See the Pen An arrow always point to a certain position by Pamcy (@pamcy) on CodePen.
Links
Made with
- HTML / CSS
CSS ARROWS
10 CSS arrows.

Links
Made with
- HTML
- CSS
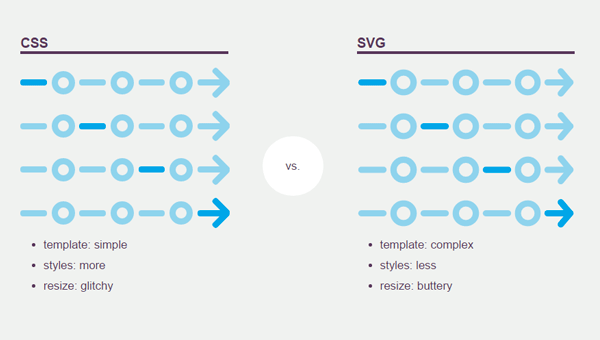
Segment Arrows (CSS vs. SVG)
Comparing CSS solution to an SVG solution.

Made with
- Html / CSS / JS
Arrowed
Experimenting with some nice CSS arrows, made with single divs and pseudo elements.

Made with
- Html / CSS
Pure CSS Arrows
HTML and CSS arrows.

Made with
- Html / CSS
Curved Arrow
A curved arrow in CSS3. Cool for giving a “drawn” arrow look.

Made with
- Html / CSS
CSS3 Arrow Icons
Pure CSS3 arrow icons.
![]()
Made with
- Html / CSS
SCROLL ANIMATE ARROWS
See the Pen scroll animate arrows by rafael amorim (@raf187) on CodePen.
Links
Made with
- HTML / CSS
ARROW ANIMATE
See the Pen Arrow animate by Paco (@sego) on CodePen.
Links
Made with
- HTML / CSS (SCSS)
CSS FALLING ARROW
CSS falling arrow and scroll down animation effects.
See the Pen Css falling arrow and scroll down animation effects by ramachandra (@pullagantiramachandra) on CodePen.
Links
Made with
- HTML / CSS (Less)
10 SCROLL DOWN ARROWS
10 scroll down arrow examples.

Links
Made with
- HTML
- CSS
- JavaScript (jquery.js)
ARROW
Arrow with CSS transitions.

Links
Made with
- HTML/Pug
- CSS/PostCSS
- JavaScript/Babel
BOTTOM ARROWS
3 arrows become 1.

Links
Made with
- HTML
- CSS/SCSS
CSS SCROLL ARROW
Pure CSS scroll animation arrow.

Links
Made with
- HTML
- CSS/SCSS
SCSS Arrow Animation
HTML and CSS arrow animation.

Made with
- CSS
Gooey Scroll Arrow
Simple experiment on using an svg gooey filter.

Made with
- Html / CSS
To Bottom Arrow
Pure CSS to bottom arrow.

Made with
- CSS
SCROLL DOWN – CALL TO ACTION ANIMATION
Simple animated call to action arrow.

Links
Made with
- HTML
- CSS/Less
SCROLL DOWN ARROW
A subtle scroll down indicator with animation.

Links
Made with
- HTML
- CSS
JUMPING ARROW ANIMATION
A simple jumping arrow for your website header to jump to the main content underneath.

Links
Made with
- HTML
- CSS/Less
Simple Arrow Animation
Simple arrow animation indicating scroll functionality.

Made with
- CSS
CSS Arrow Icon
HTML and CSS one divanimated arrow icon.
![]()
Made with
- Html / CSS
SPININ’ LOAD ARROW
Loading animation for down arrow.

Links
Made with
- HTML
- CSS
- JavaScript
Bouncing Arrow Animation
Bouncing arrow animation with HTML and CSS.

Made with
- CSS
BOUNCE SCROLL DOWN ARROW
Simple CSS bounce scroll down arrow.

Links
Made with
- HTML
- CSS/Less
MOUSE SCROLL ANIMATION
Mouse scroll animation with animated arrows for scrolling the page down.

Links
Made with
- HTML
- CSS
Arrow Animation
Experimenting with using a single SVG, pseudo-elements (:before and :after) and CSS3 transitions/keyframes.

Made with
- CSS
ARROW DOWN
CSS arrow down bouncing.

Links
Made with
- HTML
- CSS/SCSS


